

②自分の導入した WordPressテーマでは改行幅がマナブログのようにならない。
③CSSを操作するなど難しいことが多くよくわからない。
こういった疑問に答えます。
本記事の内容
- マナブログと同じ改行幅とは
- 【コピペでOK】マナブログと同じ改行幅を作成する方法
- 気に入ったブログと同じ改行幅を手に入れる方法
この記事を書いている人
この記事を書いている僕は、2020年の8月にマナブログコピーを購入し2週間で挫折。その後テーマをアフィンガー変更しこのブログを開設。
現在は15記事ほど書き、月1万円の収益があります。今回の手法を理解すればもう改行幅で悩むことは無くなります。(超簡単です。)
こういった僕が解説していきます。
マナブログやtsuzukiブログと同じ改行幅とは
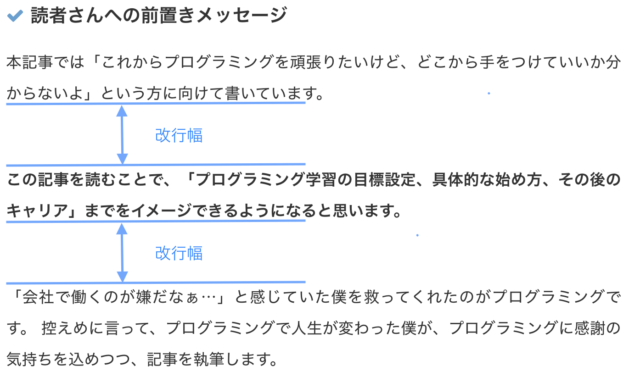
マナブログさんの一つの記事を参照して見ますと、読者に読みやすい改行幅が設定されていることが良くわかります。

※読者が見やすい幅を相当研究されていることが伺える
マナブログはマナブログcopyを販売しているので、それを自分の WordPressテーマに導入すれば、改行するだけでこの幅でブログ記事を書くことができます。
しかし初心者にはカスタマイズが少々難しく、挫折する人も多いと思います。
私も挫折してアフィンガーに乗り換えた人ですが、アフィンガーでは改行すると改行幅が狭い状況になります。
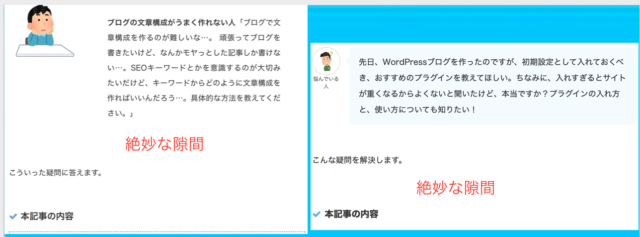
【普通に改行すると・・・】こんな感じで上の文章との距離が非常に近い・・・
【テクニックを使うと】こんな感じ・・・上の文章との距離が適度にあく。
今回は、超簡単にこの改行幅を手に入れる方法、そしてマナブログ以外でも気に入ったブログがあればそれを全く同じ改行幅を手に入れる手法を紹介したいと思います。
【コピペでOK】マナブログと同じ改行幅を作成する方法
結論から先に申し上げると以下のコードを改行したいところに差し込むだけです。
実際に使用する際は、「<」を半角の「<」に変更して利用してください。
私が利用しているのは WordPressのテキストディターなので、そこにこのコードだけコピペして使ってください。CSSの書き換えや追記は不要。
最近のWordPressのCSSには、「wp-block-spacer」と言うクラスがすでに用意してありますので、
それを呼び出し、高さを40PXに指定している。と言うものになります。
aria-hidden=”true”とは
aria-hidden はアクセシビリティ確保のための設定で、ウェブサイトを音声で読み上げる際に「aria-hidden が有効な箇所は読み上げ不要」という設定をすることができます。
これは空白であり読み上げは不要です。と言う新設設計により、無駄に何個も<br>タグをつけているブログよりは、SEO的に有効だと考えられます。
ぜひこれを試してみてください。
気に入ったブログと同じ改行幅を手に入れる方法
ここからは応用編です。自分の好きな参考にしたいブログの改行幅を手に入れる方法です。
step
1対象のブログを開きF12を押下
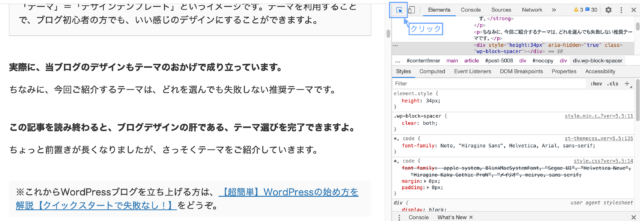
Chromeだと以下の様な画面になるので、右半分に表示されてきた画面の左上にある、クリックと書いた部分を押下します。
step
1改行幅の気になる部分をクリック
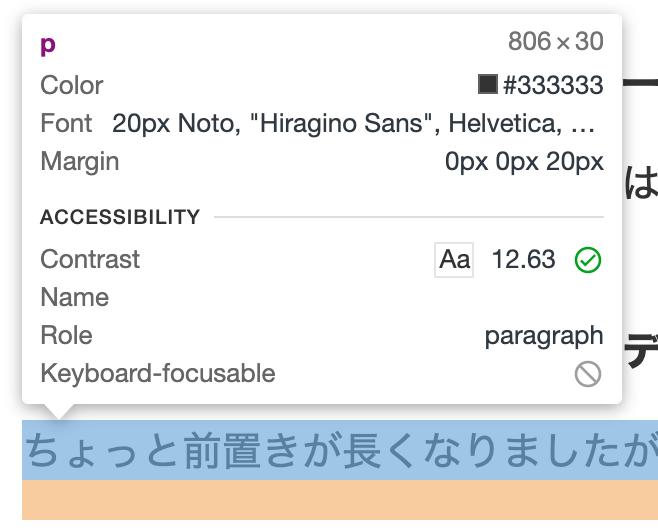
クリックすると改行の構成がわかります。例えばまず一つをクリック
<P>タグにより、マージンとして20pxが取られていることがわかります。
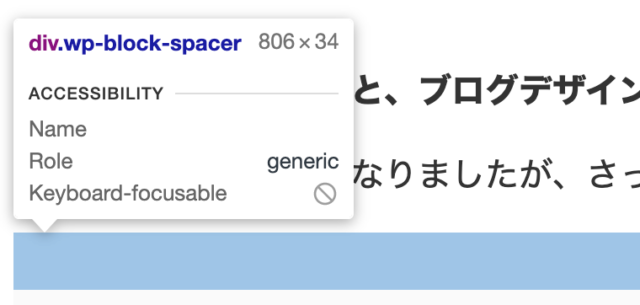
続いてその下をクリック
スペーサーにより34px取られていることがわかります。合わせると改行幅として54px取られていることがわかります。
これを使えば気になったブログがどの様な改行幅を使っているか分かりますし、それ以外にも気になった部分をクリックすればどんな構成になっているか確認することが可能です。
アフィンガーでのカスタマイズで挫折しそうな方の参考になれば幸いです。
今回は以上です。